Fishing Planet Collective

Użyte technologie:
Zobacz projekt:
Fishing Planet Collective to strona internetowa stworzona jako miejsce do tworzenia kolektywnego źródła wiedzy odnośnie gry Fishing Planet. Gracze mają możliwość rejestrowania się w serwisie i dzielenia się z innymi swoimi doświadczeniami poprzez oznaczanie złowionych ryb na interaktywnych mapach.
Strona oferuje także planer podróży, który przygotowuje proponowany ekwipunek na podstawie poziomu gracza, wybranego łowiska, ryb, które chce złowić i danych wprowadzonych przez innych graczy. Poza tym, strona zawiera informacje o wszystkich rybach dostępnych w grze, oraz listę elementów osprzętu wędkarskiego, który jest używany w grze do połowów. Jest to największy tego typu serwis zreszający graczy Fishing Planet.
Odrobina liczb:
- strona jest odwiedzana co miesiąc przez ponad 10000 użytkowników,
- serwis ma aktualnie ponad 4500 zarejestrowanych użytkowników,
- Użytkownicy, z użyciem interaktywnej mapy, dodali ponad 7000 złowionych przez ryb,
- strona zawiera ponad 1000 rekordów z informacjami odnośnie elementów gry (ryby, sprzęt, łowiska, itp.)
Dostępna funkcjonaność:
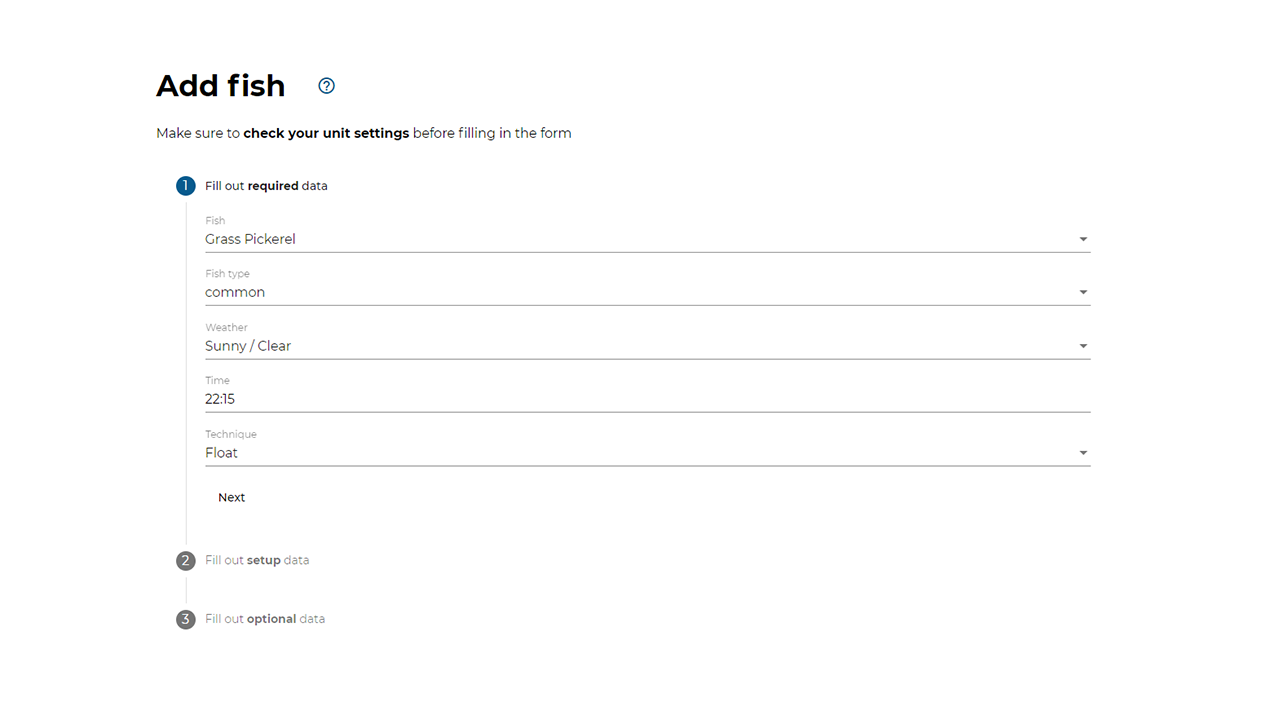
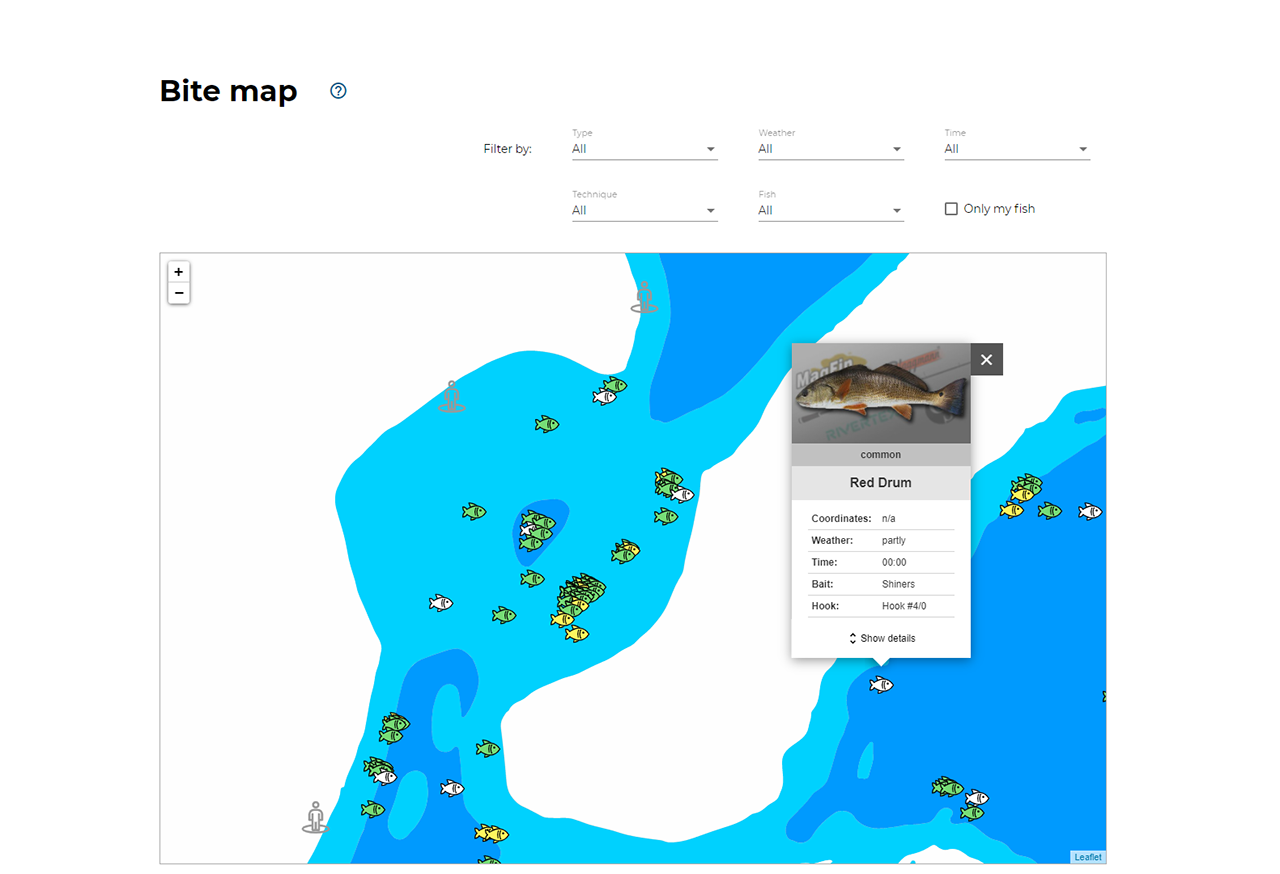
Interaktywna mapa brań
Zalogowany użytkownik może dodać złowioną przez siebię rybę używając 3-etapowego formularza, który otwiera się po wybraniu punktu na mapie. Z jego pomocą użytkownik określa złowioną rybę, czas brania, użyty zestaw i przynęty.

Ryby dodane przez użytkowników pojawiają się na mapie danego łowiska. Każda z ryb jest oznaczona zależnie od swojego rozmiaru (zwykła, medalowa, unikalna). Po kliknięciu w marker wyświetla się okienko ze szczegółami brania. Dla lepszej orientacji, mapa wyświetla także miejsca, w których gracz może rozpocząć grę na danym łowisku.

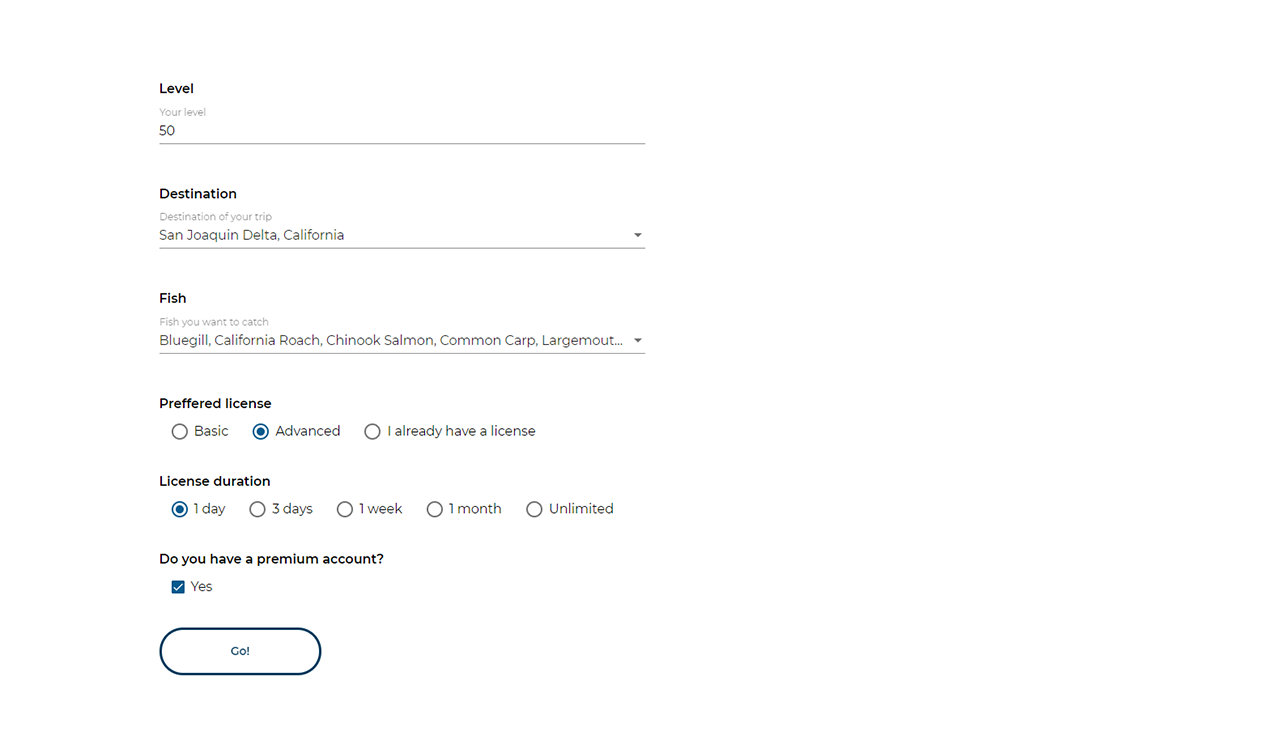
Planer podróży



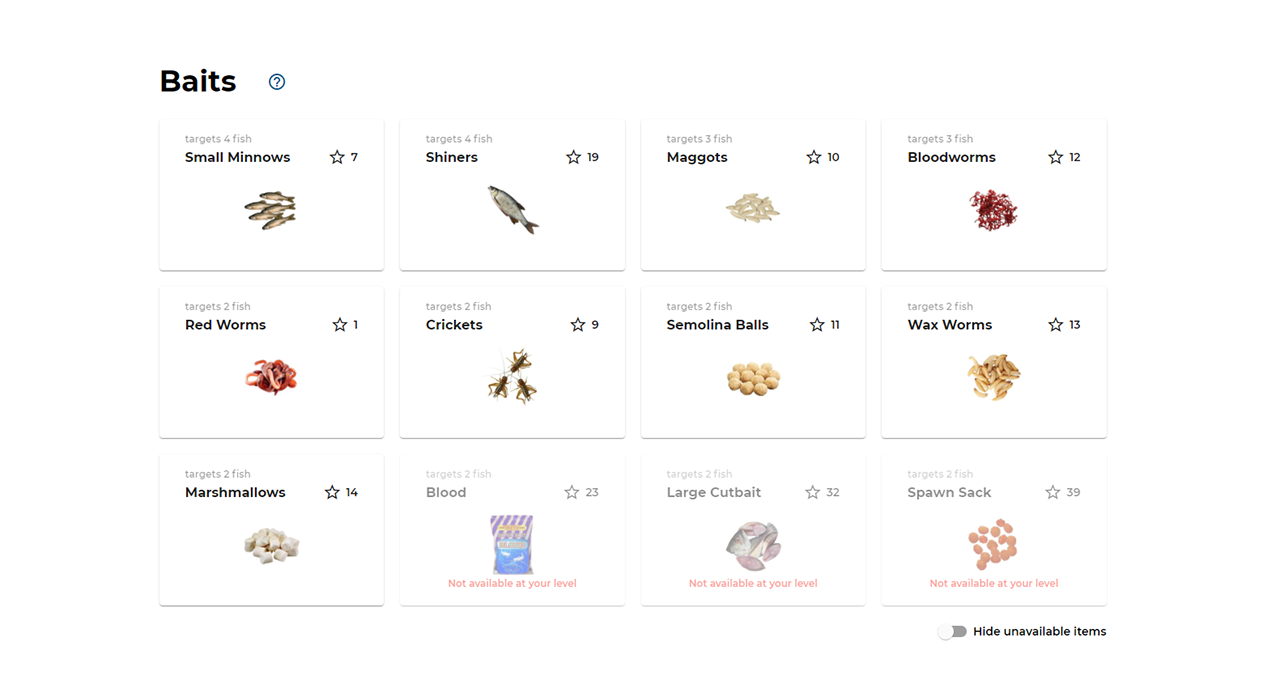
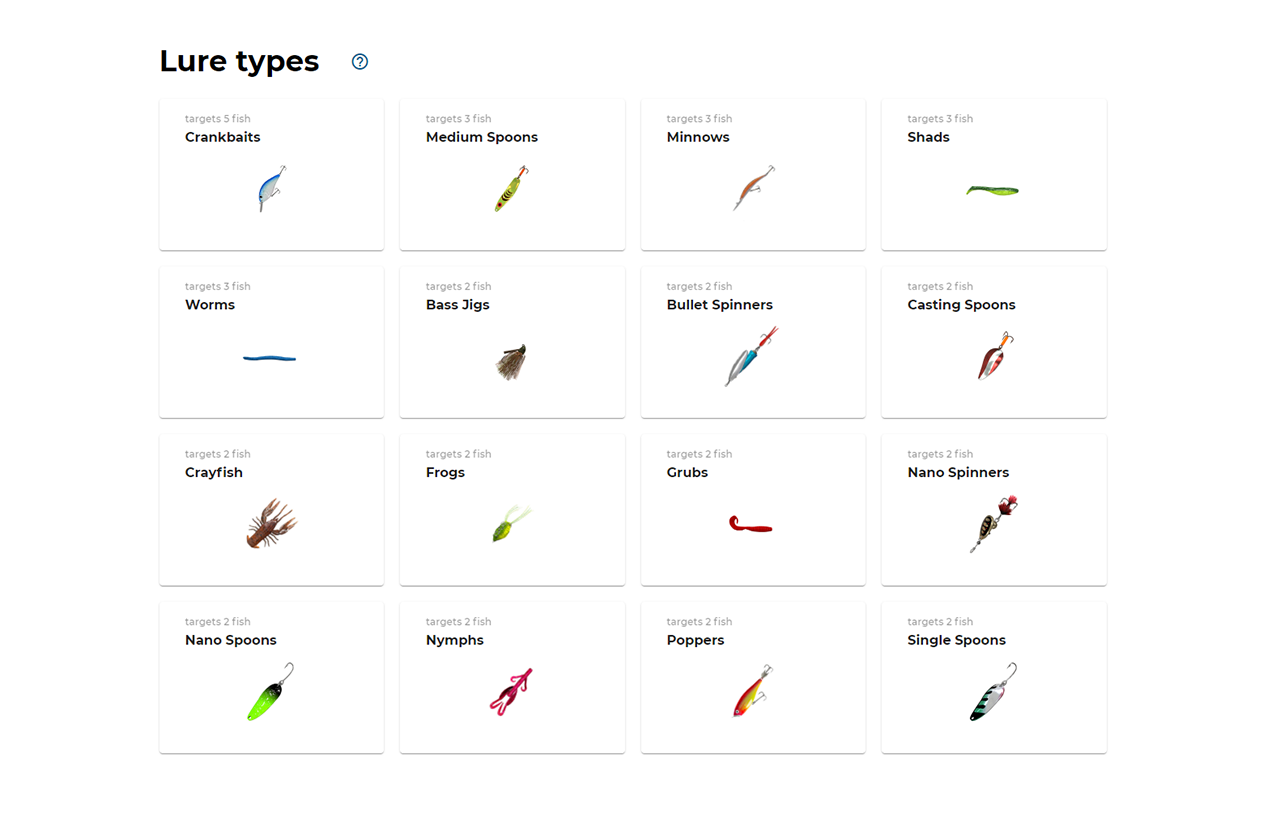
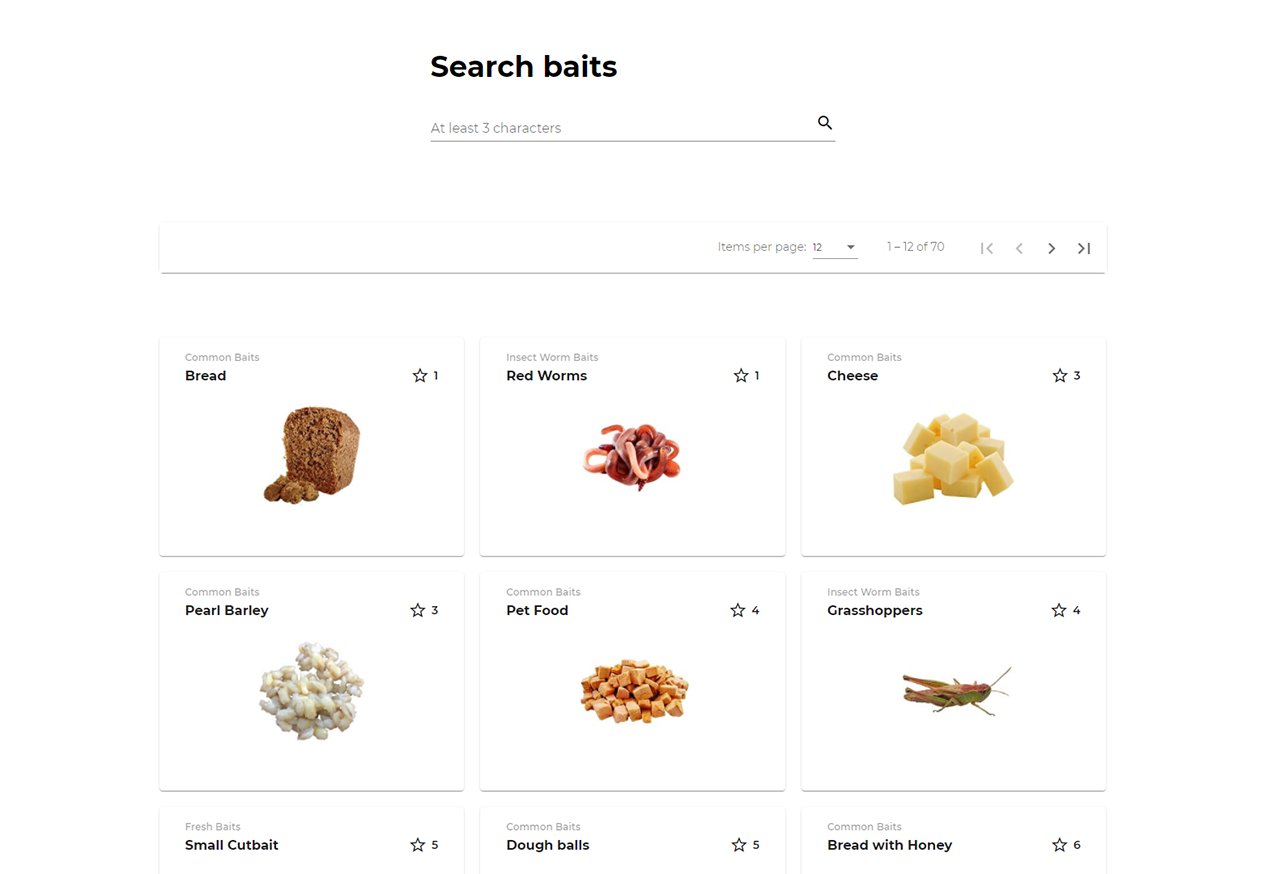
Elementy wyposażenia

Dalszy rozwój:
Strona funkcjonuje od stycznia 2020 roku, jednakże nie jest jeszcze w pełni ukończonym projektem. Ze względu na ograniczoną ilość czasu, projekt jest rozwijany stopniowo. Kolejne, planowane funkcjonalności to poradniki, możliwość oceniania złowionych ryb i zapisywania planów podróży, oraz użycie rzeczywistych danych do planera podróży.
Poradniki
Poradniki są bardzo popularne wśród społeczności graczy Fishing Planet, jednakże nie ma dla nich jednego, dedykowanego miejsca. Wszystko jest rozrzucone po najróżniejszych stronach i serwisach. Planowana jest możliwość dodawania poradników przez każdego zarejestrowanego użytkownika. Po akceptacji, taki poradnik byłby oceniany przez resztę społeczności serwisu. Poradniki byłyby wyświetlane w liście posortowanej po ocenie, oczywiście z możliwością filtrowania i wyszukiwania.
Możliwość zapisywania ryb, planów podróży i poradników
Planowane jest stworzenie panelu użytkownika, w którym mógłby on zapisywać wybrane informacje. Miałby tam dostęp do ulubionych znaczników ze złowionymi rybami, do listy dodanych przez siebie ryb, zapisanych planów podróży i ulubionych poradników. Miałoby to na celu poprawienie UX na całej stronie.
Tworzenie planów podróży na podstawie rzeczywistych danych
Aktualnie, plany podróży są tworzone na podstawie danych dostępnych w grze i informacji zawartych przez jednego z graczy w arkuszu kalkulacyjnym, który zawiera informacje o najlepszych godzinach brań, polecanych przynętach, itp. Docelowo, gdy ilość dodanych przez użytkowników ryb będzie wystarczajacą, planowane jest tworzenie planów podróży na podstawie rzeczywistych danych. Byłby to najważniejszy krok, by uczynić stronę całkowicie niezależną od stałych źródeł danych.
Podsumowanie
Jest to największy projekt tworzony po godzinach, który udało mi się ukończyć. Strona wykorzystuje front napisany w Angularze i WordPressowe API do pobierania danych i logowania. Ze względu na ilość informacji, podejrzewam, że tworzenie rekordów w bazie zajęło połowę czasu kodowania całej strony. Drugi raz bym się pewnie tego nie podjął. Niemniej, był to projekt, przy którym wiele się nauczyłem. Od API WordPressa, poprzez bibliotekę do map Leaflet i wykresów Chart.js, aż do zarządzania serwerem, bazami danych i tworzenie skalowalnej struktury strony internetowej tworzonej w Angularze.